Most websites like Google and Facebook are created with HTML and CSS.
Rule: Surround text with tags as tags define the text.
- Heading tags <h1> Hello World </h1>, range from <h1> to <h6> with <h1> being the largest
- Paragraph tags <p> Hello World </p>
- Comments hidden <!-- This is a comment -->
- Link Tag <a> </a>
- Link Tag with a destination <a href=" URL "> </a>
- Image Tag <img src=" URL "> (Note: no need closing tags as they don't enclose any text)
- List Tags <li> </li>
- Bullet Tags <ul> </ul> (Note: type of list depends on what parent tag is used)
- Span Tags <span></span> (Note: to apply CSS to part of a text by putting it in a <span> tag. - inline element does not start on a new line)
- <input> and <textarea> Tags for form fields. (Note: <input> tag does not require closing tag but <textarea> requires.
- Submit Button <input type="submit"> (Note: can change the text from submit to send, by changing the value attribute <input type="submit" value="send">
CSS is used to design a website, by changing things like colour, size, and spacing of HTML elements. CSS is written in a separate file from HTML, that specifies the changes to the targeted HTML elements.
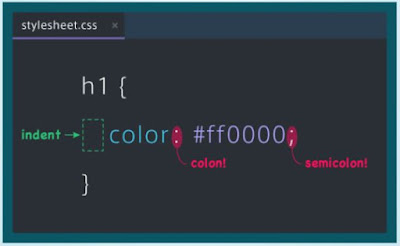
- Colour {color: #ff0000;}
- Comments /* Comment */
- Font Size {font-size: 10px;}
- Font Family {font-family: serif;} (Note: If font name has a space, use "Lucida Grande")
- Background colours {background-color: #dddddd;} (highlight)
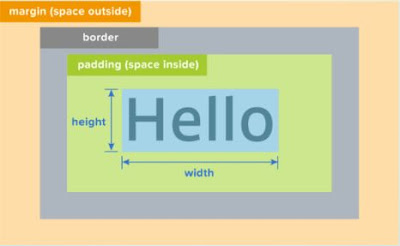
- Width and Height {width: 10px; height 20px;}
- Labeling Tags by using class attributes <li class="selected"> </li> (Note: CSS class selectors start with a period)
- Align vertically by using {float:left;}
- Adding Space to an element to all sides inside its border by using {padding: 20px;}
- Adding Space to an element to only one side by using {padding-top: 20px;} (top/right/bottom/left - clockwise)
- Adding Boarders to all sides by using {border:5px solid red} (Note: Thickness, style, color; border-bottom/border-top/border-left/border-right)
- Adding Space to outside its border by using margin {margin: 20px;}
- <!DOCTYPE html> : defines the HTML5 version for document
- <head> Information of the document </head> (Note: Within head element, we specify character encoding <meta charset="utf-8">, <title>title of website</title> and link to CSS file <link rel="stylesheet" href="stylesheet.css">.)
- <body> contents that are visible in the brower </body>
- <div> Tag is used to group elements header, main, footer, e.g. <div class="header"> </div>





This comment has been removed by the author.
ReplyDelete